Editing Styles
In LiftBox you can edit styles of each aircraft profile.
Styles are used to define how the profile will look like in LiftBox Client.
Access styles editor
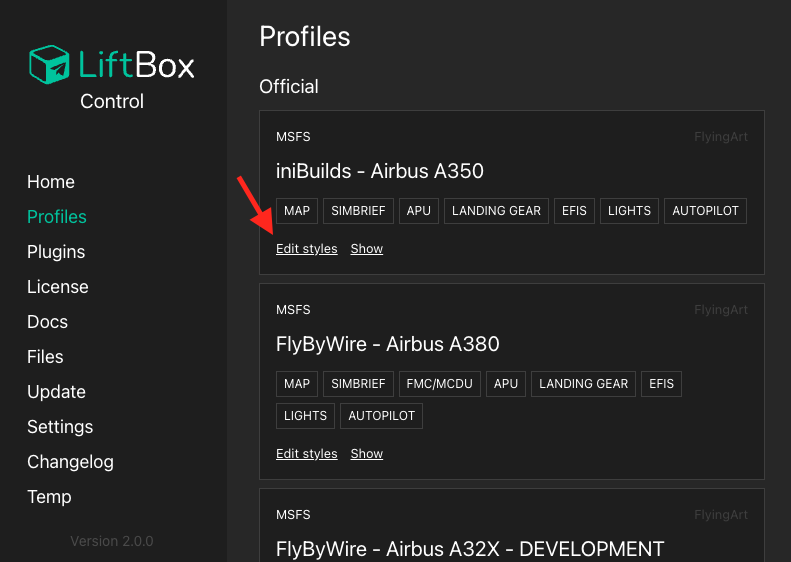
You can enter styles editor by clicking on the Edit styles button in the profile list.

Styles editor
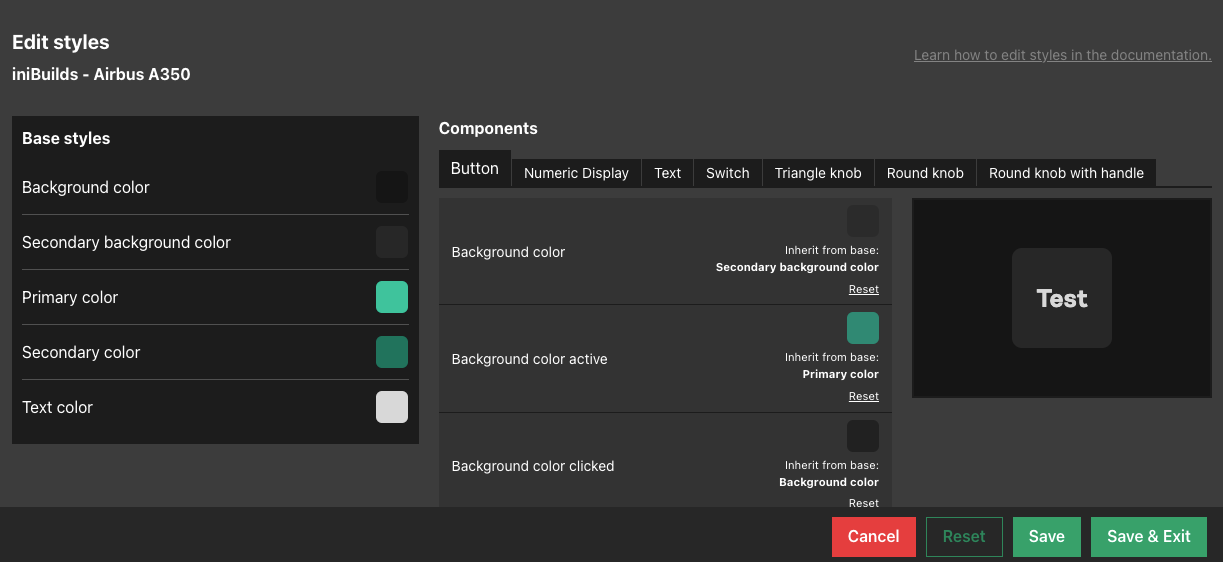
Styles editor opens in a new window. This is how it looks like:

Lets break down sections of the styles editor:

1. Profile name
This one is self-explanatory 😂 It shows the name of the profile that you are editing.
2. Base styles
This is a list of base styles that are used in the profile. Base styles may be handy if you want to keep the same style for multiple elements.
You'll be able to use them in components settings.
3. Components menu
Here you can switch between different components.
4. Component settings
That's where you can edit the component settings. Each component has set of its own settings. You can inherit from base styles or override them.
5. Component preview
This is a preview of the component that you are editing. It will show you live how the component will look like in LiftBox Client.
Working with styles
You can easily preview how the styles will look like in LiftBox Control in the "component preview" section (shown above).
You can also open LiftBox Client app and see how the styles are applied to the profile in real time. Please remember to save the styles before checking them in LiftBox Client.
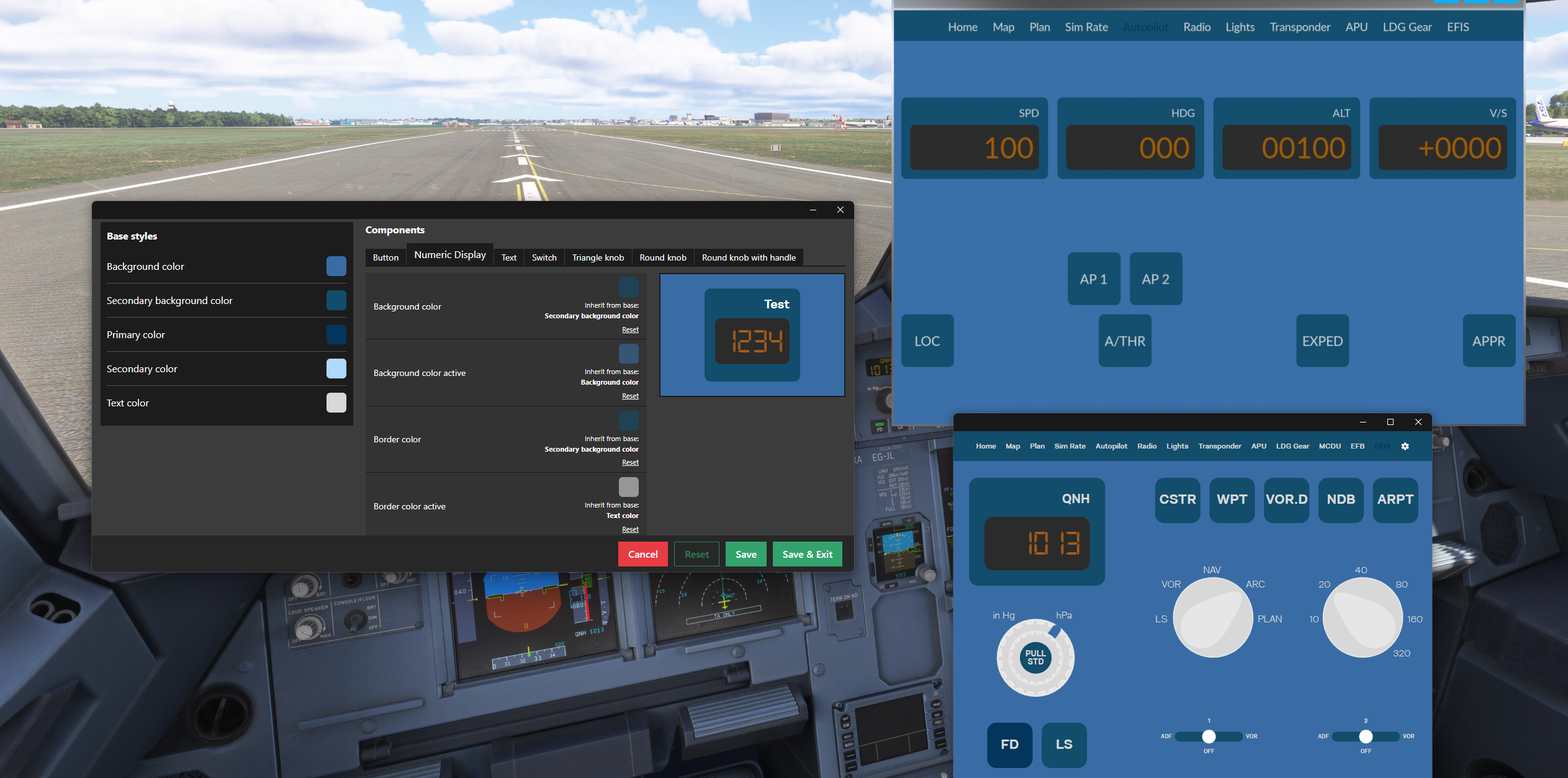
Screenshot below shows how changer are applied real-time in LiftBox Client instances (in-game panel and desktop window):